
SAP Cloud for Customer的UI实现里,有不少使用JavaScript在运行时动态创建div标签的例子。
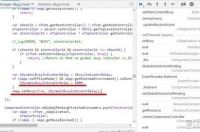
如果想研究这些情形发生的上下文,我们可以使用ES6提供的标准Proxy对象,给浏览器原生的document.createElement方法注入一个proxy,里面设置一个断点。这样每当div标签页被动态创建时,我们注入的proxy将会取代标准的document.createElement被浏览器调用。从断点停下来的调用上下文,我们即可观测到更多信息。
const handler = { // Our hook to keep the track apply: function (target, thisArg, args){ console.log("Jerry Intercepted a call tocreateElement with args: " + args); debugger; return target.apply(thisArg, args) }}document.createElement= new Proxy(document.createElement, handler);
比如每次SAP Cloud for Customer UI出现busy indicator的动画效果时,其实浏览器就是残躯新建一个div标签的方式实现的。
使用setTimeout实现busy indicator的动态效果。
要获取更多Jerry的原创文章,请关注公众号"汪子熙":