
作者:周伟伟的博客
来源:/zwwhnly/p/10621642.html
记得刚毕业参加工作时,每天早上到公司后,都会逛逛博客园,看一下各位大牛前辈写的文章,也许是兴趣使然,当时就特别想搭建一个属于自己的独立的技术博客。
时间就是过的这么快,转眼间这么多年过去了,我的这个梦想却一直未付诸行动,也就一直没有实现。
在2018年底接近过年的时候,我的这个想法又特别的强烈,于是就花了很多时间去研究搭建个人技术博客的方法,功夫不负有心人,终于在2019年初实现了自己的这个梦想。
在这个过程中,收获了很多,也看到了很多大牛的优秀的技术博客,本篇文章就记录下我的技术博客是如何从0到1搭建起来的,总结下自己的成果,也希望能帮助到有相同梦想的你。
1. 原来的认知
原来我以为搭建一个个人博客至少需要完成以下几项工作:
博客构思(比如博客做成什么样子,后台如何维护,登录,注册等)
编码(构思完成后,如何编码实现这些功能)
技术学习(比如要学习前端技术以及后端技术,全栈的节奏有没有)
购买域名,服务器,数据库实例(一大笔花销有没有)
部署(这个倒没有难度,但被前面的步骤卡住了,哈哈)
基于这个认知,我的博客梦想一拖再拖,当时注册了一个博客园账号,偶尔把工作中遇到的问题的解决思路,写成文章发布到博客园,但写的很少。
2. 认知被打破
在2018年底的时候,搭建个人博客的想法变得非常强烈,因为自己意识到写博客对自己的知识体系的构建非常重要,于是在网上找搭建个人博客的方法,然后发现了大牛纯洁的微笑的个人博客网站的一篇博客《技术人如何搭建自己的技术博客》发现原来可以借助于Jekyll+GitHub Pages快速搭建一个个人博客,甚至连域名与服务器都不需要,直接把代码托管给GitHub,再简单配置一下即可。
3. 从0到1搭建博客
基于此篇博客,我按照如下步骤一步一步初步搭建起了自己的个人博客(中间也是踩了一些坑并含泪解决):
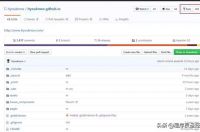
1.打开
/ityouknow/ityouknow.github.io,点击Fork按钮复制一份到自己的仓库(需要一个GitHub账号,没有的话注册一个)
过一会,你的仓库里就能看到。
2.重命名仓库名称
3.删除或修改CNAME文件
假设你不需要自定义的域名,可以将根目录的CNAME文件删除。
4.设置GitHub Pages
打开Settings,找到GitHub Pages,现在默认就是从master分支构建,
如果你不需要设置自定义域名,那么默认的域名就是{github username}.github.io,如我的就是zwwhnly.github.io,如果你需要自定义域名,可以在如下图所示位置设置:
5.修改README.md
修改该文件的内容为自己的,这个文件的内容会展示在仓库下方
6.修改_config.yml
修改该文件里,网站的标题,github账号,仓库地址,网站的域名,邮箱等信息,如我当时的修改大概如下:
此时,如果你不需要自定义域名的话,直接使用默认的域名(我的是zwwhnly.github.io)就可以访问了。
如果自定义了域名,就需要添加域名解析,如我的域名是在万网买的,添加的解析如下:
添加完解析,过几分钟后,输入自己的域名,就可以访问了,如下所示:
5. 个人信息修改
感觉很简单,有没有,不过此时博客中的内容都是原作者的,Link和About页面的信息也不是自己的,可以先修改下以下几点,剩余的就看你自己想如何修改了:
删除_posts文件下的所有博客
修改about.html页面信息为自己的信息
修改link.html页面内容
6. 如何发布博客
后续写博客使用Markdown语法,写完之后将文件放到_posts文件夹下,然后提交代码到GitHub,因为GitHub Pages内部,需要使用Jekyll将你提交的文件编译成最终的html,因此需要稍微过几分钟,才能在网站看到你新发布的博客。
很方便有没有,但是也有一些缺点,比如访问很不稳定(毕竟用的免费的服务器),动不动就罢工:
而且百度收录不好,不好使用百度统计(是不是百度和GitHub有过节,哈哈)
作为一个有追求的程序员,实在无法忍受这两点,于是趁着阿里云做活动购买了一台服务器,想把这个博客部署到自己的服务器上,谁知过程相当痛苦(搞环境花了3天左右),此过程会再写一遍博客分享。




